
Fly on the Wall
Prompts
What kind of poems might you write if you were a fly on the wall?
How might you observe your most intuitive, energetic, and even impulsive voice?
Try to:
Write on a piece of paper using a "fast" pen. So that your thoughts are recorded onto the paper as soon as they land on your mind.
Coding Requirements
In p5, translate your list(s) into arrays. Use text() and random() to create a very simple poem generator.
Submission Guidelines
Please submit your sketch to Canvas Assignment 1.
Tutorials
- 2.1 System defined variables – mouseX, mouseY (YouTube), Coding Train
- 2.2 User defined variables (YouTube), Coding Train
- Array (YouTube), Coding Train
- 2.4 random() (YouTube), Coding Train
- 7.2 Mouse & Key Inputs (YouTube), Xin Xin
Study Guide
Working with Local Data
Loading & Displaying Data
loadTable() is a p5 function that reads the contents of a CSV file and creates a p5.Table object with its values. The CSV file must either be located in the sketch's folder or elsewhere online.

Using loadTable() with a local CSV file, let's try to recreate the "sentence flip book" children often use to learn how to construct sentences. First, open your desktop spreadsheet software (e.g. Excel) or Google spreadsheet, and let's create a couple possible sentences for the flip book. In the example below I'm using a name, a verb, and a food item to construct every sentence. Keep in mind that these sentences must follow the rules of modular design, so that different combinations of the words would still make out logical sentences.
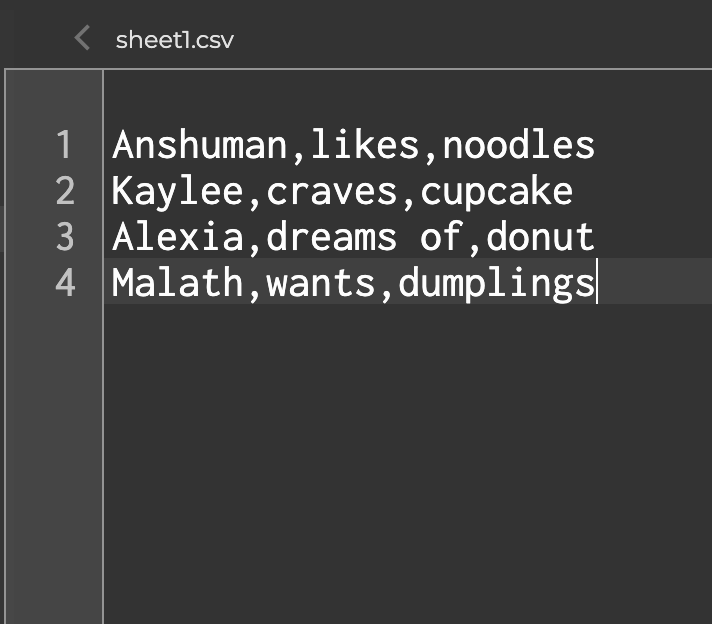
Once you're done with that, download the spreadsheet as a CSV file, and upload it to your p5 sketch folder. When you click on the CSV file inside the p5 editor, you should see something like this:

If you look carefully, you might notice that every new line creates a new row, and every comma creates a new column. You can edit your CSV file inside the editor if you decide that something needs to change.
Great! Now let's load the table into the sketch! Just like loading any other files in p5, you need to load the CSV file using function preload(). Also, inside the p5.Table object, there are a couple methods you should know about in order to properly load and display the data:
- getString(row, column): retrieves a String value from the Table's specified row and column. Based on the example above, getString(0,0) will retrieve the word "Anshuman", and getString(3,2) will retrieve "dumplings"
- getColumnCount() or getRowCount(): returns the total number of columns or rows in a Table. It's used in a similar way as array.length
↳ click to randomize sentence
To put it all together, I have used random() to generate three different row numbers within the range of getRowCount() at the start of the sketch as well as when every time mouse is pressed. And I use text() three times to load the possible sentences individually:
So while you're trying this out on your own, you might have noticed that a couple lines are being repeated a couple different times to do similar things. You could try to combine them into for Loops to write less lines of code. However, you'd need to turn your row1, row2, and row3 variables into a row[] array in order to load them properly. Here's the optimized version of the code above.
Overwriting Data
Now that we know how to load data from a CSV file and turn it into a p5.Table object. Let's learn how to overwrite a cell value inside a table object using set(row, column, value). Add the lines below to the end of setup() inside the previous code example:
Now when you click on the screen, you should see that column 0 - row 0 has now been set to "Chloe":
Link to Source CodeThere are many other methods you could use under p5.Table that goes beyond what has been mentioned above. Take a look at them to get a sense of what's possible.
JavaScript join()
In the examples above, each word has a position X and Y. What if we want to connect the words together so that there are no spacings in between? This is where JavaScript join() comes in handy. join() is a method that connects all the items inside an array together to form a string. For instance, copy & paste the code below into your p5 editor:
Now try to replace sentence.join(" ") to sentence.join("-"):
You will see that console now prints 'I-<3-programming'. Essentially, join() makes all the items inside an array hold hands with each other!
Next, let's add join() and splice() to our previous example, so that when mouse is pressed, splice() will add sentences to an empty array, and join() will help to format the sentence.
↳ click to add sentence to the array
Link to Source CodeJavaScript substring()
The substring() method lets you access and load part of a string. The method takes up to two parameters: the start of the index and the end of the index. By using this method, we could create a typewriter effect inside our sketch. This makes the reading experience more engaging and less daunting, especially when you're displaying a large amount of texts:
↳ click to see the typewriter effect
Link to Source Code